
React Router ile 3 Farklı Senaryo ve Windows Sunucularda React Router için Gerekli Ayarlar
Reactjs ile geliştirdiğiniz bir projede er ya da geç routing işlemleri için React Router’a ihtiyacınız oluyor. Özellikle landing page dediğimiz tek sayfalık, ürün tanıtımını hedefleyen marketing odaklı sitelerde kullanıcıları sayfada gezdirirmek ekstra bir özen gerektiriyor. Gezinti esnasında 3 farklı senaryo karşımıza çıkıyor. Önce senaryolara kısaca göz atalım ardından çözümleri birlikte inceleyelim:
Sayfa içi gezinti
Kullanıcımızın anasayfada “kayan menüde” linklere tıklayarak keyifli ana sayfa içinde esnek bir şekilde geziniyor. Bu senaryoyu gerçekleştirmek için React Router Hash Link paketini kullanacağız.
Başka bir sayfaya geçiş
Kullanıcımızın “http://anadomain.com/blog” benzeri bir linke tıkladığında Blog sayfamızın (daha doğrusu Blog component’inin) render edilmesini istiyoruz. Bu senaryoyu gerçekleştirmek için React Router paketi tek başına çözüm üretiyor. Ne yazık ki projeyi build alıp sunucuya yüklediğinizde alt sayfalarda 404 hatası alıyorsunuz. Bu yazıda web.config dosyası yardımıyla React Router’da oluşturduğunuz sayfalara nasıl ulaşabileceğinizi paylaşacağım.
Başka sayfadaki belirli bir alana gönderme (Hash link)
Kullanıcı blog sayfanızda gezdikten sonra menüdeki Fiyatlar linkine tıklıyor. Umduğu şey karşısına Fiyatların gelmesi. Ancak bazen bu basit işlem javascript / jquery dosyalarının çakışması nedeniyle çalışmıyor. Bu senaryoda React Router Hash Link paketini kullanarak sayfalar arası hash link işlemini gerçekleştireceğiz.
Şimdi senaryolara kısaca göz attığımıza göre çözüme başlayalım:
1- React Router yapısının kurulması:
Örnek projemizde Home, Download ve Questions adında 3 farklı sayfa mevcut.
npm install react-router-dom
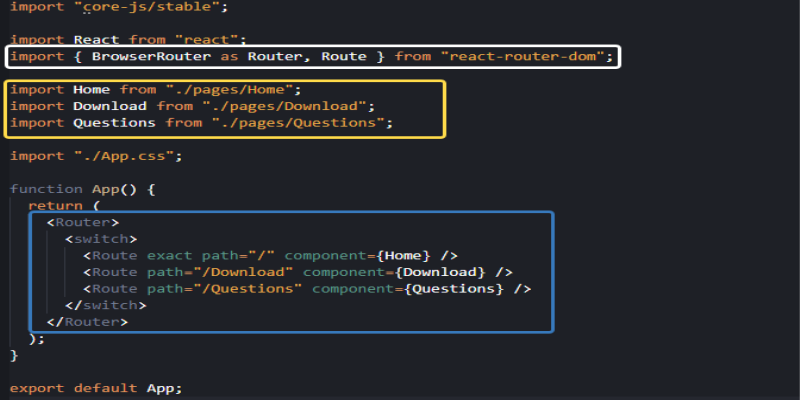
komutuyla React Router paketini kurduktan sonra projemize dahil ediyoruz. (yukarıdaki resimde beyaz ile işaretlenen kısım)
Routing yapısında kullanılacak tüm alt sayfaları App.js dosyamıza import ediyoruz. (sarı ile işaretlenen kısım)
Ardından Router etiketleri arasına switch etiketlerini, bunların içine de Route’larımızı tanımlıyoruz. (mavi ile işaretlenen kısım)
Route etiketlerinde Component’leri çağırdığımız isimleriyle component props’una atıyoruz. Routing işlemini tetikleyecek url’leri de path props’u ile tanımlıyoruz. Tek istisna ise anasayfa component’i. Anasayfa için path yerine exact path kullanıyoruz.
UNUTMA!
Burada tanımladığımız kurallar Localhost’ta sorunsuz çalışsa da projenizi windows sunucunuza attığınızda hata verecektir. Bunun çözümü için proje domainin hemen altında, intex.html dosyasının olduğu klasörde bir web.config dosyası oluşturun. Bu dosyayı oluştururken aşağıdaki örnekten yararlanabilirsiniz.
<system.webServer>
<rewrite>
<rules>
<rule name="Rewrite Text Requests" stopProcessing="true">
<match url=".*" />
<conditions>
<add input="{HTTP_METHOD}" pattern="^GET$" />
<add input="{HTTP_ACCEPT}" pattern="^text/html" />
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
</conditions>
<action type="Rewrite" url="/index.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
2- Sayfa içerisinde gezinti ve bir sayfadan diğer sayfadaki bir alana kolayca ulaşmak :
İlk olarak işe React Router Hash Link paketini kurarak başlıyoruz:
npm install react-router-hash-link
Ardından sayfa içi linklerimizin bulunduğu component’e import ediyoruz:
import { HashLink as Link } from “react-router-hash-link”;
Basit bir sayfa içi link yapısı
Şimdi menümüzün linklerini oluşturmaya başlıyoruz:
Yukarıdaki resimde de gördüğünüz smooth parametresi kullanıcının linke tıkladıktan sonra ilgili alana kayarak, yavaşça gitmesini sağlıyor.
className ise herkesin malumu; linkin stili için kullandığımız alan.
Burada en önemli kısım ise to kısmı. Burada to kısmına değer girerken 2 şeye dikkat ediyoruz:
Tırnak işaretleri arasında girdiğiniz değer /# (slash ve hash) ile başlamalı.
Slaş ve diyez işaretlerini koyduktan sonra örnekteki gibi gideceğimiz alanın adını giriyoruz. Buraya hedef alanın id değerini yazmalısınız. Mesela yukarıdaki to=”/#pricing” kısmının adreslediği alan şu şekilde:
Evet buraya kadar geldiyseniz tebrikler! Artık sorunsuz çalışan bir routing yapınız var. Yeni bir sayfa eklemek istediğinizde tek yapmanız gereken App.js içerisindeki <switch></switch> etiketleri arasında yeni <Route … /> değerleri tanımlamak. Sayfa içi yeni bir hash link için ise eklediğiniz alanın id değerini adresleyen bir <Link/> etiketi eklemek problemi çözecektir.
Umarım faydalı bir yazı olmuştur. Hepinize sevgiler!















